QorusDocs
QorusDocs is a proposal management software that empowers teams to create beautiful, accurate responses to RFPs and proposals 5x faster. Qorus Software decided it was time for a brand refresh after 9 years, this included a brand name change to QorusDocs. My task was to develop new branding and lead the Web Design process from User Interface Design and Development on HubSpot CMS.
ClientQorusDocsServicesBranding, Web Design, HubSpot CMSToolsAdobe XD, Illustrator, Photoshop, MiroYear2021Linkwww.qorusdocs.com

Phase 1: Branding
The branding process started with a few sketches to form an idea behind QorusDocs and how the logo would best represent the business. Combining keywords such as faster, proposals, building, and documents the idea formed to create a logo that would represent the creation of multiple documents and proposals.
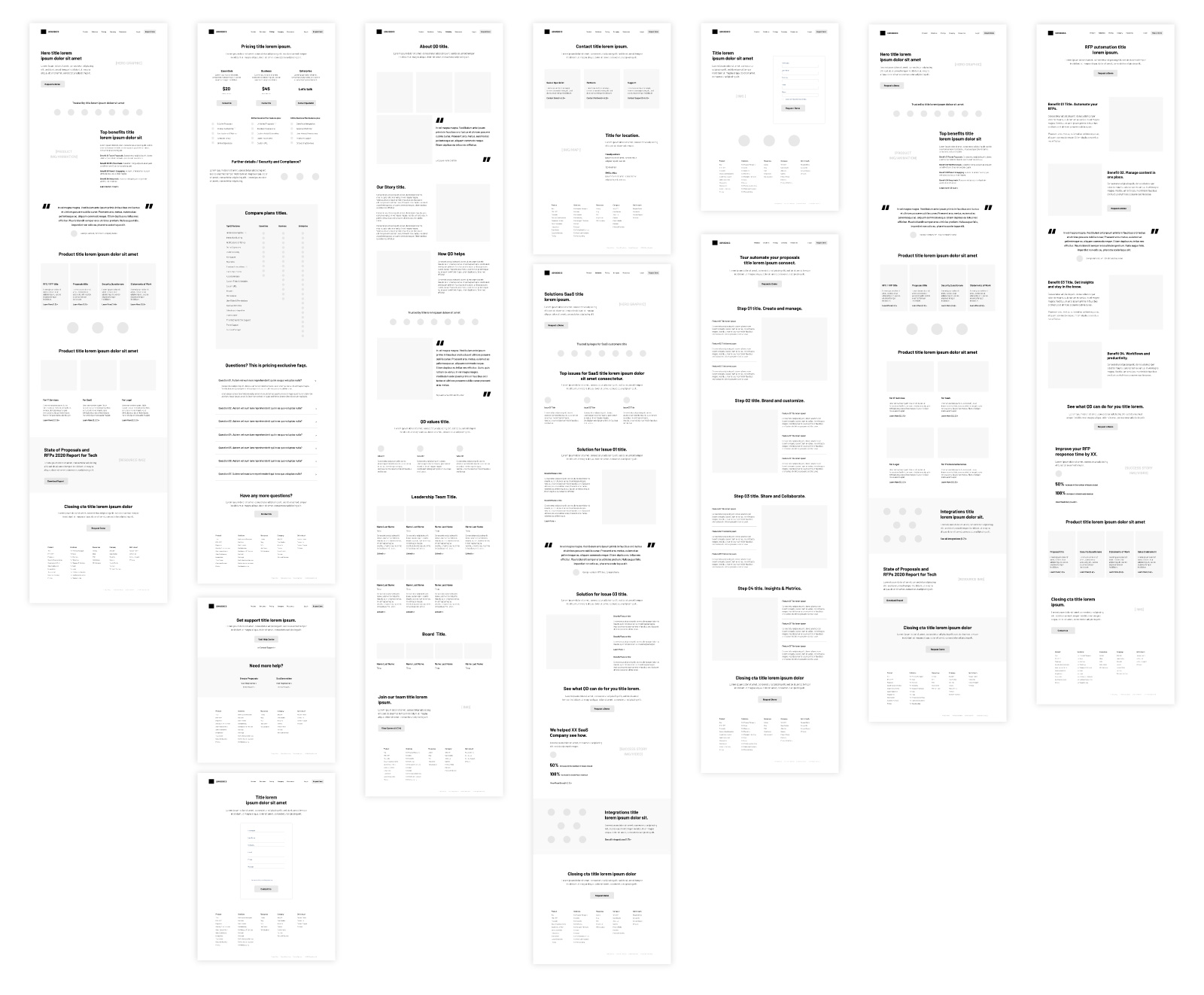
Phase 2: Website Wireframes
While the branding was finalized the digital strategy and content team presented me with a detailed wireframe to design the new interface. The collaboration process took place in Miro. After collaborating and making sure we hit the conversion points it was time to design the prototype in Adobe XD.

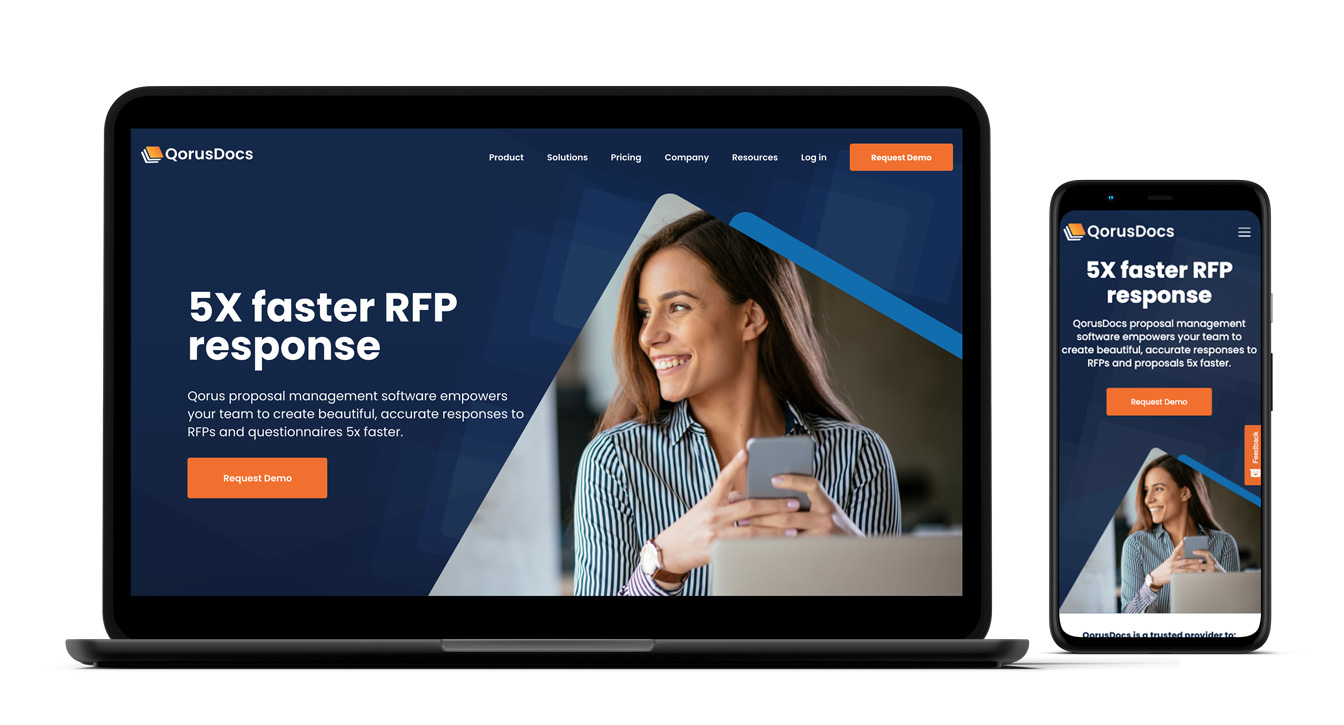
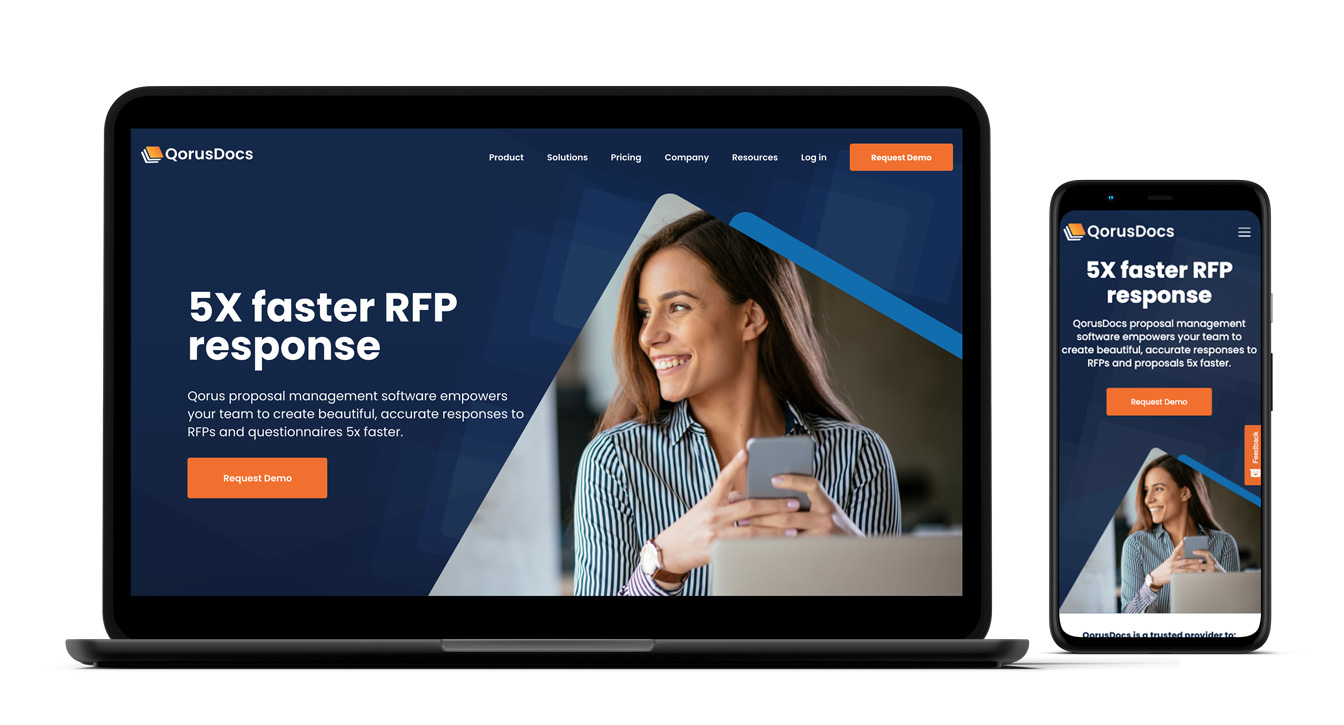
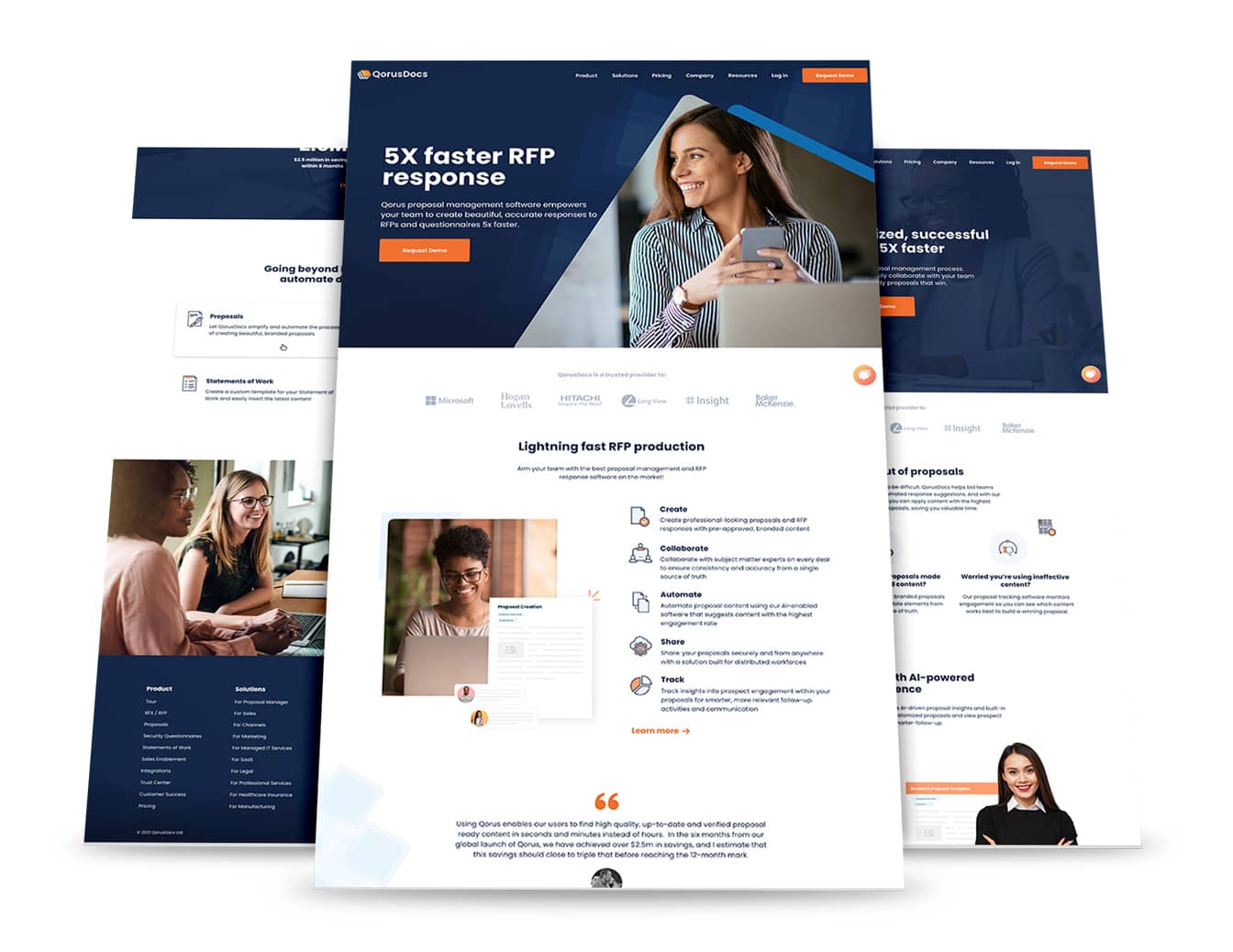
Phase 3: Website UI
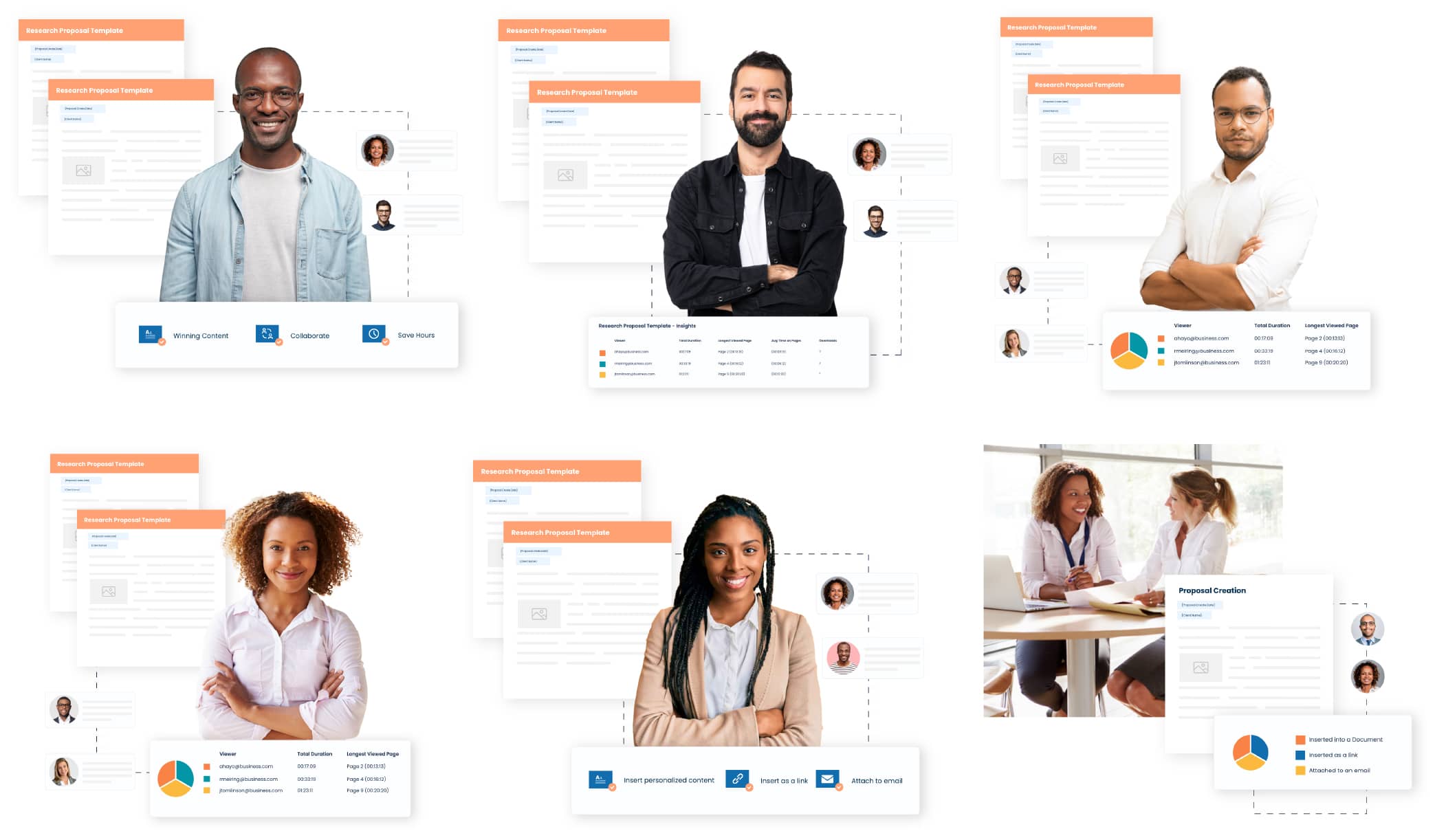
Taking the relevant target market into consideration the user interface had to be clean and have a premium impression to it. Photography-based imagery with customized icons and software representations of QorusDocs were created to achieve the end goal.


Phase 4: Web Development HubSpot CMS
HubSpot CMS was used to build the website. By utilizing HubSpot the QorusDocs marketing team are able to manage all their digital marketing efforts from a single repository.