Motion Analysis
Motion Analysis needed a website to increase their lead generation efforts. My task was to do an analysis of their website, a competitor analysis matrix, and recommend changes to increase the number of conversions.
ClientMotion AnalysisServicesUX Audit, Web DesignToolsAdobe XD, Illustrator, Photoshop, WordPressYear2020Linkwww.motionanalysis.com
Phase 1: Website UX Audit
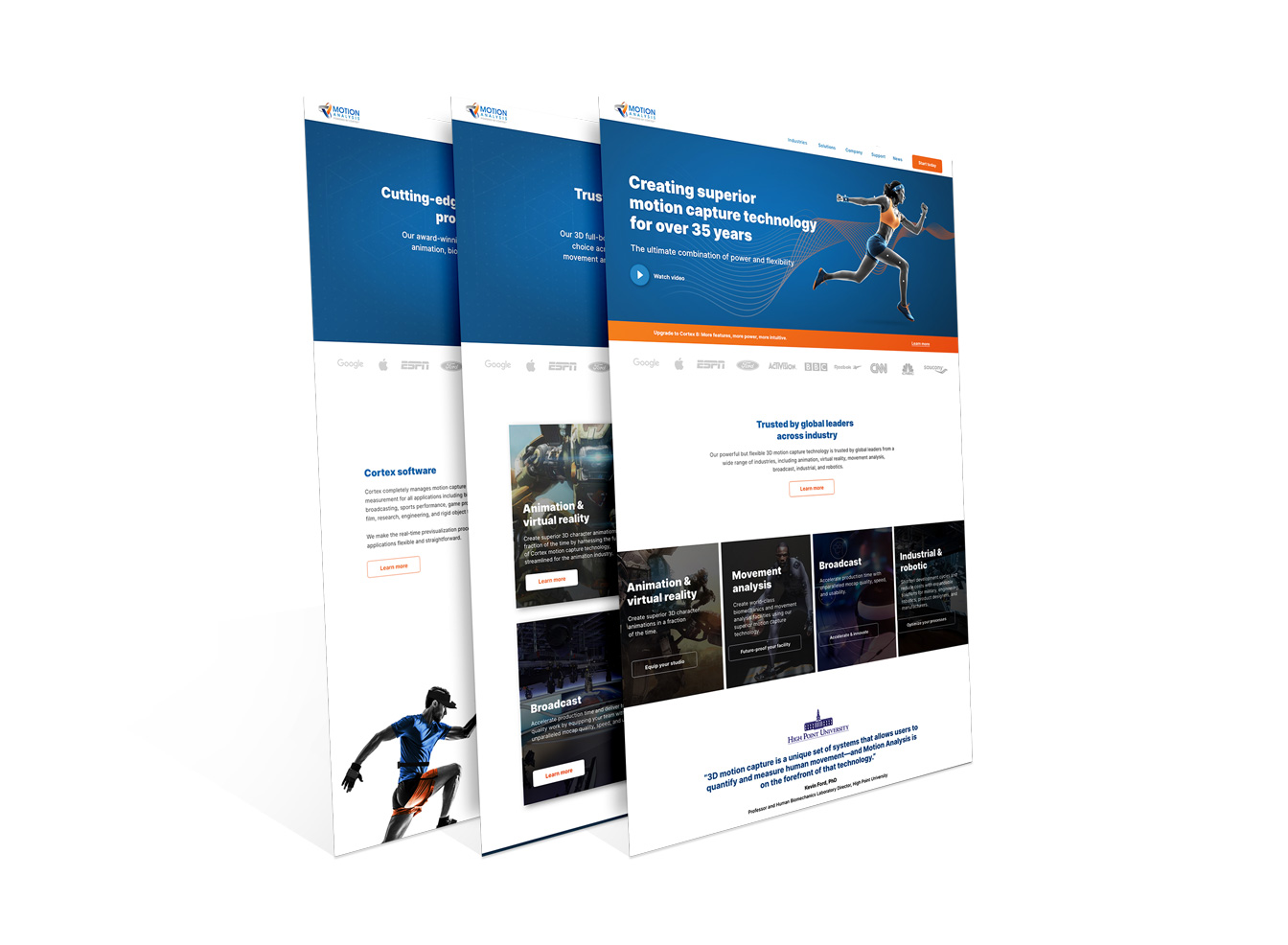
Motion Analysis had a fully functional website, but the design and overall user experience felt a bit dated and not very intuitive. For them to stay relevant and continue to attract potential customers Motion Analysis needed a fresh, modern, and on-brand website to capture attention and drive conversions.
After conducting a thorough website audit, it was imminent to define a clear journey for the user to take. Placement of call to action throughout the pages was vital to direct the potential customer in the right direction and streamlined navigation needed to be implemented for users to navigate through the website with ease.
Phase 2: Website Architecture
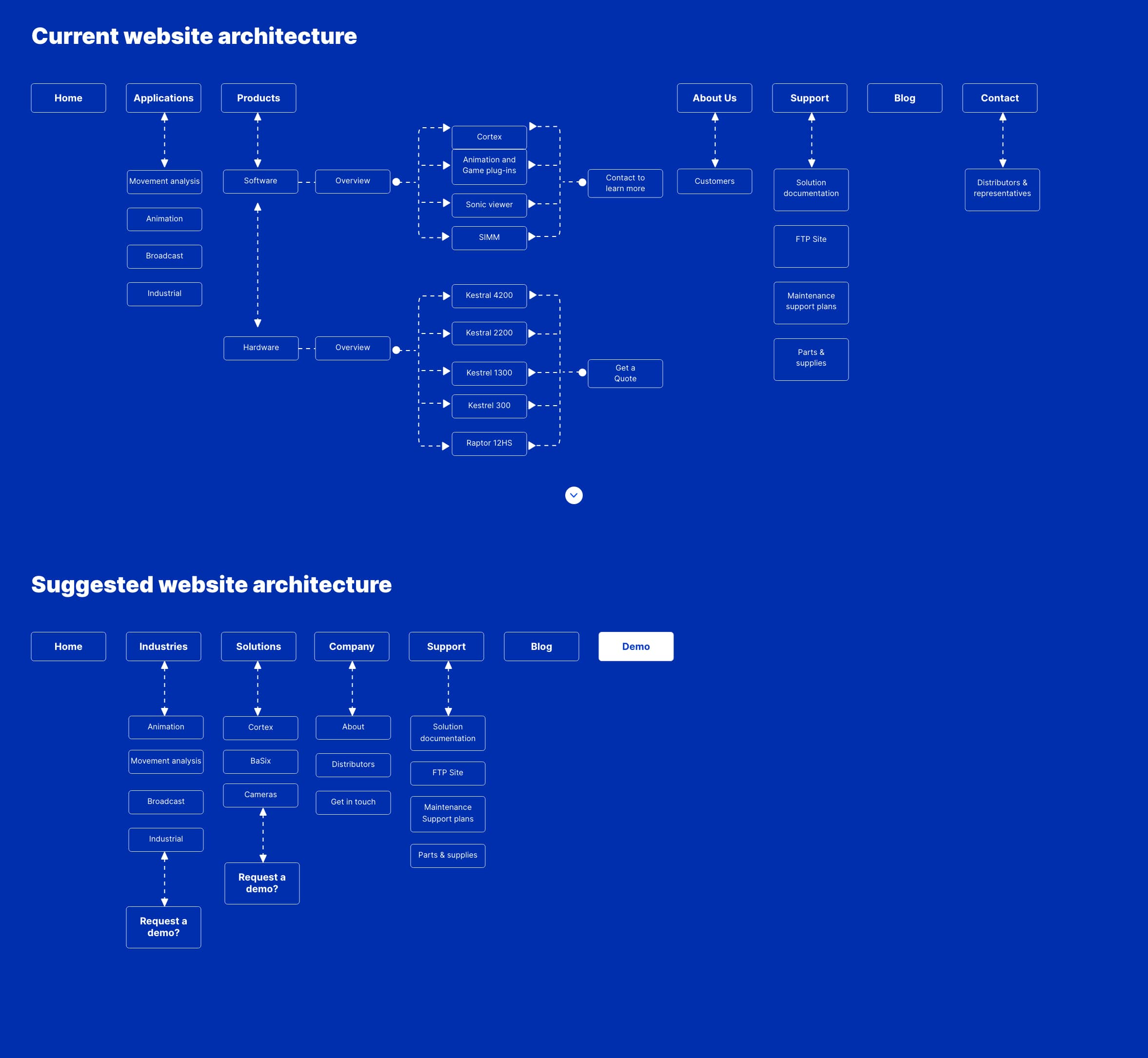
From the get-go, it was clear that the website architecture had to be refined in making it easier for the user to navigate and not to drop off at vital stages. The website architecture was minified into a clear path for the user to get in touch or request a demo.
Phase 3: Wireframing
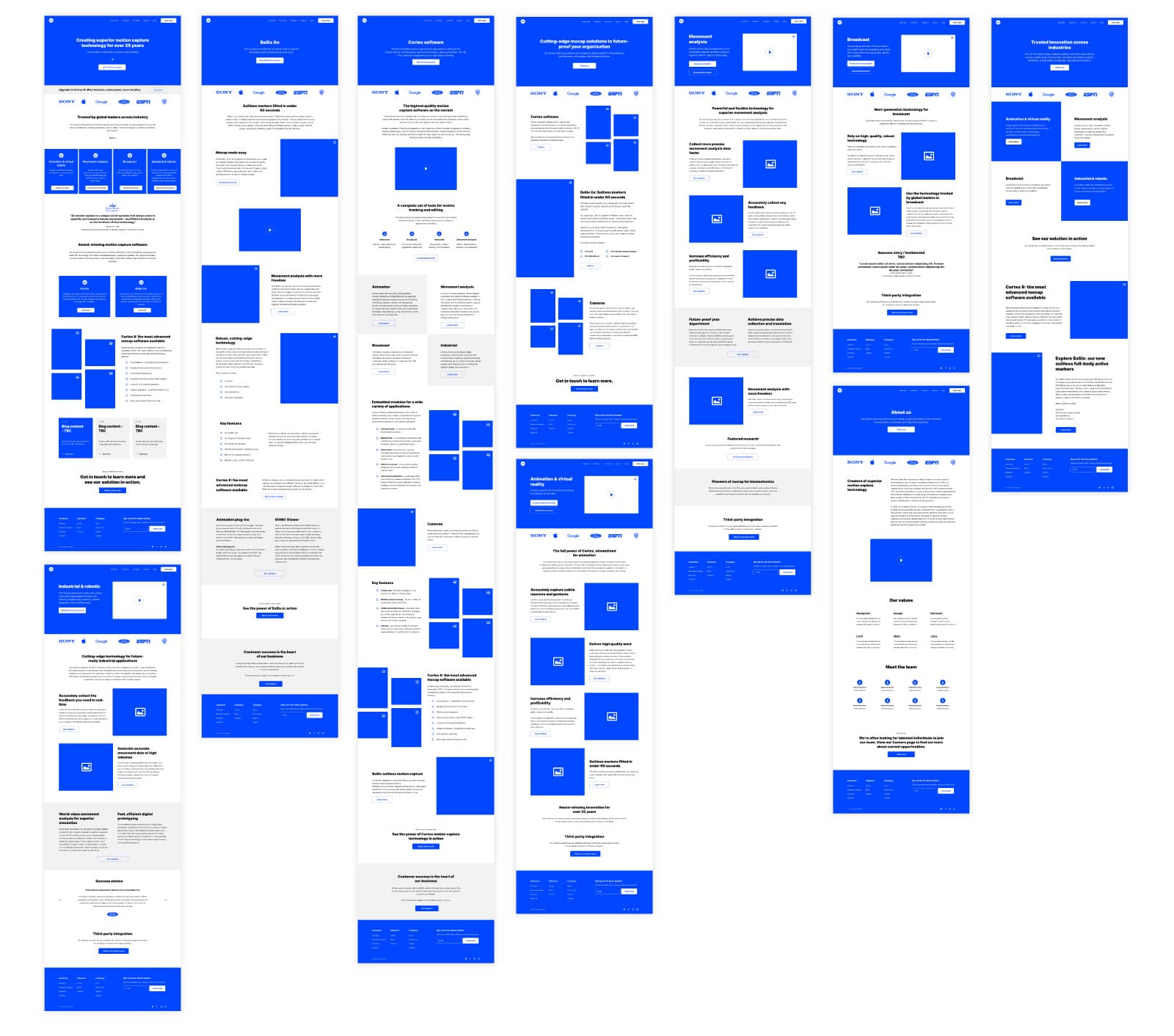
After we had a clear indication of which pages should be utilized it was time to work with the content team on layouts. We started drafting wireframes in Adobe XD along with implementing the content at various stages to get high-fidelity wireframes ready for the design phase.
Phase 4: User Interface Design
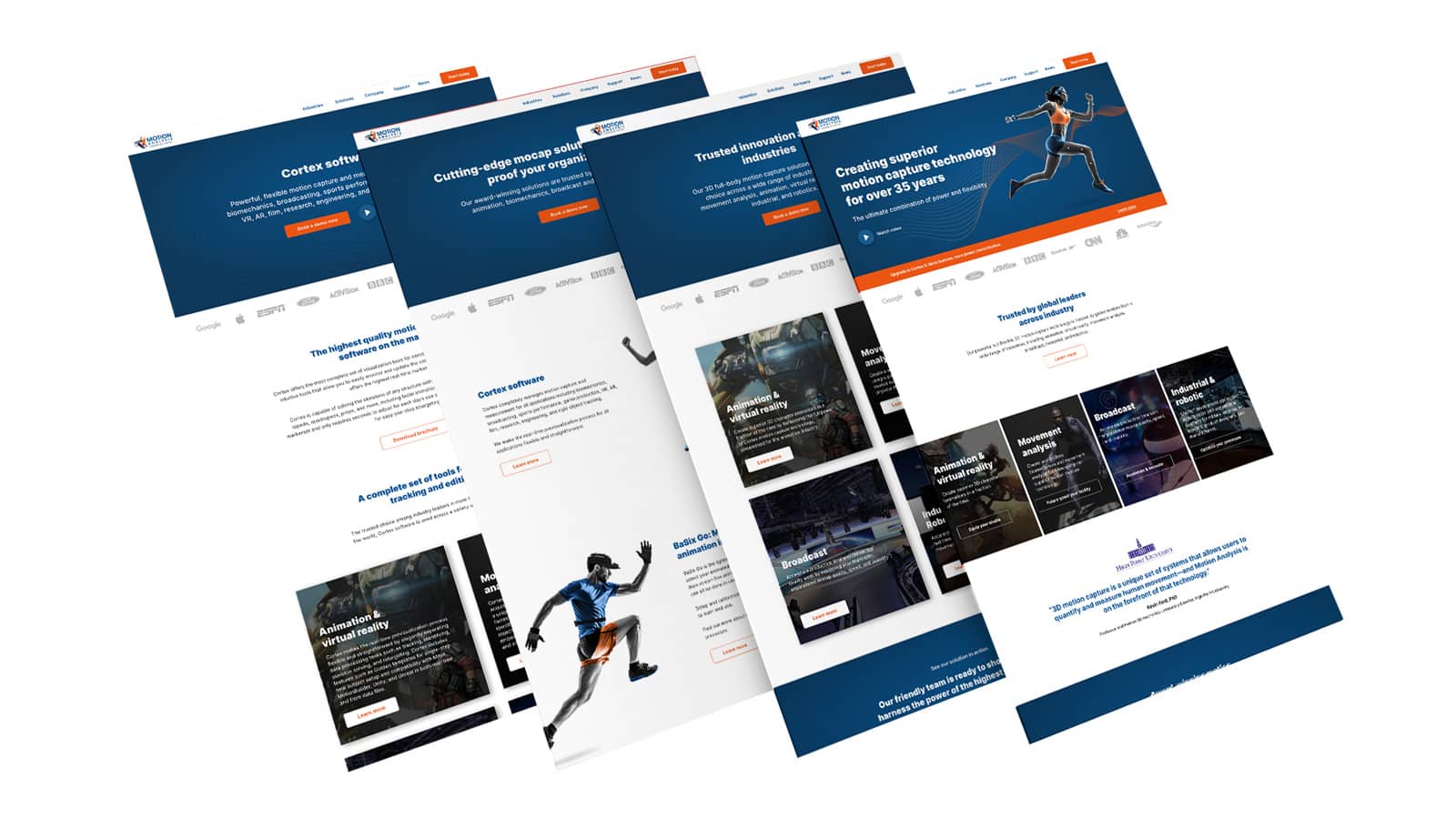
Once we’ve had final approval on all high-fidelity wireframes it was time to start on the user interface design. The main goal was to create an interface with clear call-to-actions in order for the user not to miss vital stages of the user journey.
Phase 5: Web Development
The final website prototype was handed over to the developer to have easy access to all the design elements needed to build the website in WordPress.